Manipulating Images
Images
Image figure captions
You have the option of adding captions to images in blog posts and automatically prepending a desired string such as "Figure N" to the alt text. This is controlled via two global settings.
figurePositionLabel is a string which will be prepended to any alt text of an article image. By default, this is set to "Figure." And figurePositionShow controls, globally, whether to show this label. It does not affect whether to show the image alt text, only the prefix figure caption. For more granular control, figurePositionShow can be overridden at the article level if desired.
The number will be automatically calculated and assigned after the figurePositionLabel text starting from the top of the article and counting down. Featured images will be excluded from this figuration.
Image figure captions example
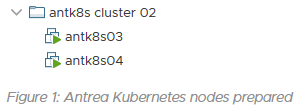
In this example, figurePositionLabel is set to "Figure" in config.toml and this is the first image in a given article.
1

Inline images
To make a blog image inline, append :inline to its alt text. Typically, inline images will have no alt text associated with them.
Inline images example
1<!-- some image without alt text -->
2
3
4<!-- some image with alt text -->
5
6

Float images to the left
To align a blog image to the left, append :left to its alt text. Article text will then flow to the right of the image.
Float images left example
1<!-- some image without alt text -->
2
3
4<!-- some image with alt text -->
5
6
Add classes to images
To add a class image to the left, append ::<classname> to its alt text. You can also add multiple classes to an image separated by space. ::<classname1> <classname2>.
Image class example
1<!-- some image without alt text -->
2
3
4<!-- some image with alt text -->
5
6
Article thumbnail image
Blog articles can specify a thumbnail image which will be displayed to the left of the card on the home page. Thumbnails should be square (height:width ratio of 1:1) and a suggested dimension of 150 x 150 pixels. They will be specified using a frontmatter variable as follows:
1...
2thumbnail: "images/2020-04/capv-overview/thumbnail.jpg"
3...
The thumbnail image will take precedence on opengraph share tags if the shareImage parameter is not specified.
Article featured image
Each article can specify an image that appears at the top of the content. When sharing the blog article on social media, if a thumnail is not specified, the featured image will be used as a fallback on opengraph share tags.
1...
2featureImage: "images/2020-04/capv-overview/featured.jpg"
3...
Share Image
Sometimes, you want to explicitly set the image that will be used in the preview when you share an article on social media. You can do so in the front matter.
1...
2shareImage = "images/theImageToBeUsedOnShare.png"
3...
Note that if a share image is not specified, the order of precedence that will be used to determine which image applies is thumbnail => featureImage => fallbackOgImage. When sharing a link to the home page address of the site (as opposed to a specific article), the fallbackOgImage will be used.
Align logo
You can left align or center your site's logo.
1...
2centerLogo = true # Change to false to align left
3...
If no logo is specified, the title of the site will appear in its place.